Sports
Best season
Level of riding
Diving styles
Kalithea Thermes on Rhodes is a hidden gem for you if you love scuba and freediving! With crystal-clear waters and vibrant marine life, it’s a paradise for your underwater exploration. You can enjoy stunning reefs and intriguing underwater caves while scuba diving, or relish the freedom of diving into calm depths as a freediver. It’s the perfect spot for you to connect with nature and make unforgettable memories!

Windsurfing / Wingfoiling / Kitesurfing

Windsurfing / Wingfoiling / Kitesurfing

Windsurfing / Wingfoiling / Kitesurfing

Windsurfing / Wingfoiling / Kitesurfing

Windsurfing / Wingfoiling / Kitesurfing

Windsurfing / Wingfoiling / Kitesurfing

Windsurfing / Wingfoiling / Kitesurfing

Windsurfing / Wingfoiling / Kitesurfing

Windsurfing / Wingfoiling / Kitesurfing

Windsurfing / Wingfoiling / Kitesurfing

Windsurfing / Wingfoiling / Kitesurfing

Windsurfing / Wingfoiling / Kitesurfing

Windsurfing / Wingfoiling / Kitesurfing

Windsurfing / Wingfoiling / Kitesurfing

Windsurfing / Wingfoiling / Kitesurfing

Windsurfing / Wingfoiling / Kitesurfing

Windsurfing / Wingfoiling / Kitesurfing

Windsurfing / Wingfoiling / Kitesurfing

Windsurfing / Wingfoiling / Kitesurfing

Windsurfing / Wingfoiling / Kitesurfing

Windsurfing / Wingfoiling / Kitesurfing

Windsurfing / Wingfoiling / Kitesurfing

Windsurfing / Wingfoiling / Kitesurfing

Windsurfing / Wingfoiling / Kitesurfing

Windsurfing / Wingfoiling / Kitesurfing

Windsurfing / Wingfoiling / Kitesurfing

Windsurfing / Wingfoiling / Kitesurfing

Windsurfing / Wingfoiling / Kitesurfing

Windsurfing / Wingfoiling / Kitesurfing

Windsurfing / Wingfoiling / Kitesurfing

Windsurfing / Wingfoiling / Kitesurfing

Windsurfing / Wingfoiling / Kitesurfing

Windsurfing / Wingfoiling / Kitesurfing

Windsurfing / Wingfoiling / Kitesurfing

Windsurfing / Wingfoiling / Kitesurfing

Windsurfing / Wingfoiling / Kitesurfing

Windsurfing / Wingfoiling / Kitesurfing

At outriderx, we deliver unforgettable water adventures for everyone. Whether you’re new to the waves or a seasoned pro, we connect you with the thrill of wind and water. Join us for personal growth and become part of a vibrant adventure-loving community.
Brazil
El Salvador
Panama
Ecuador
Honduras
Egypt
Mauritius
Morocco
South Africa
Tanzania
Philippines
Indonesia
Maldives
Thailand
Italy
Spain
Greece
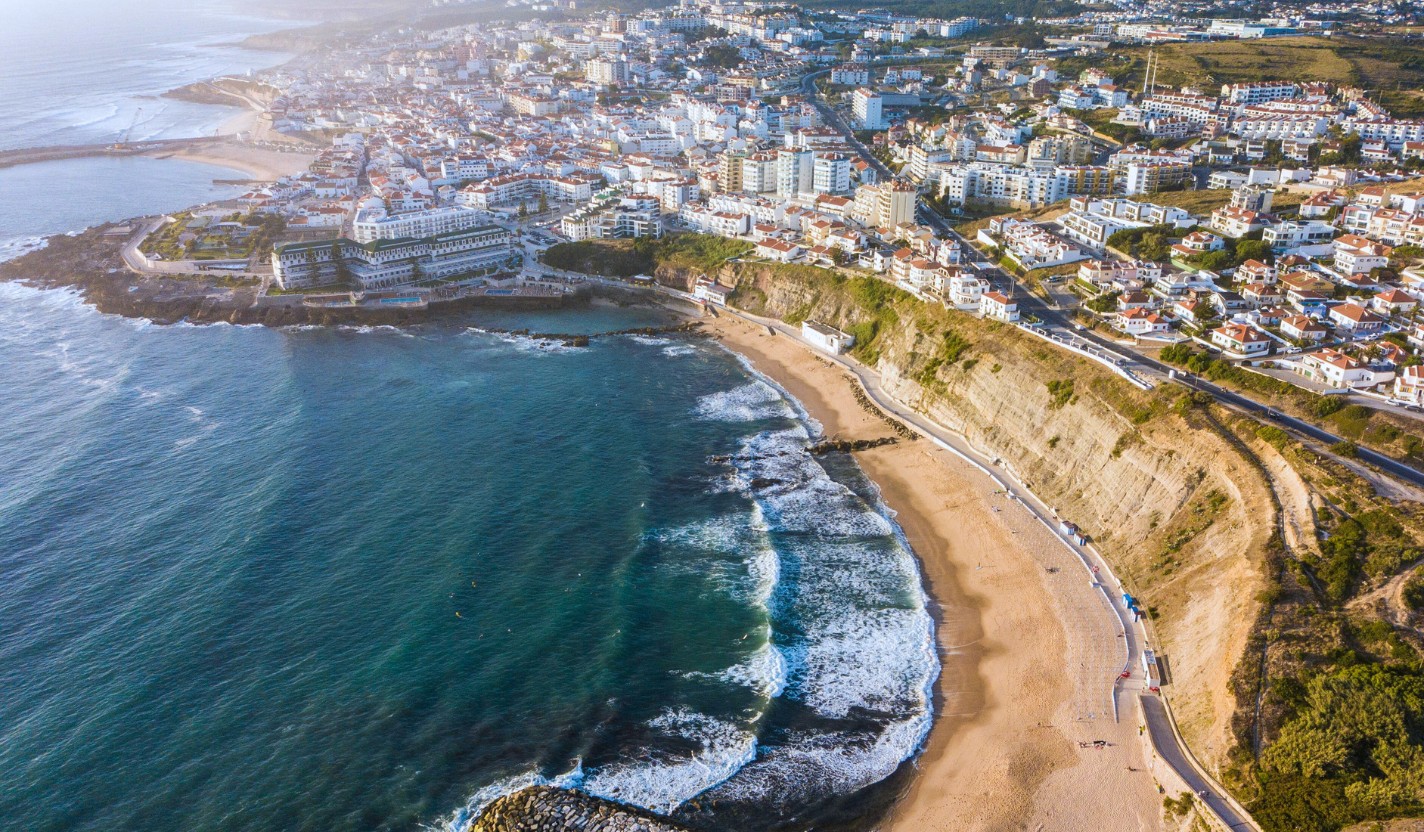
Portugal
France
Hawaii
Australia